
- INTELLIJ ULTIMATE VS WEBSTORM HOW TO
- INTELLIJ ULTIMATE VS WEBSTORM CODE
- INTELLIJ ULTIMATE VS WEBSTORM DOWNLOAD
You can consult the Examine suspended program and Step through the program docs to learn more about this process. Once a breakpoint is hit, WebStorm opens the Debug tool window, where you can explore the call stack and variables, step through the code, set watchers, evaluate variables, and do all the other things that you can normally do when debugging. Of course, you can also select the Debug Application run/debug configuration from the list on the toolbar and click the Debug button next to the list of configurations in the top right-hand corner of the IDE. WebStorm launches the auto generated Debug Application run/debug configuration, the browser opens at and the Debug tool window appears showing you the call stack and variables. You can now start debugging your app right from the Run tool window! Just hold Ctrl+Shift / ⌘⇧ and click the URL address where the application is running. When the app is compiled and the Webpack dev server is ready, the Run tool window shows that the app is running in the browser at Note that when the dev server is running, the app will automatically reload if you change any of the source files. No matter which method you use, WebStorm launches the predefined npm start run/debug configuration. Select the npm start run/debug configuration from the list on the toolbar and click on the Run button next to the list.Open your package.json file, click on the Run Script gutter icon next to the start script, and select Run ‘npm start’ from the list.Double-click the start task in the npm tool window.Open the built-in terminal and type npm run start.To remove a breakpoint, just click on it.
INTELLIJ ULTIMATE VS WEBSTORM CODE
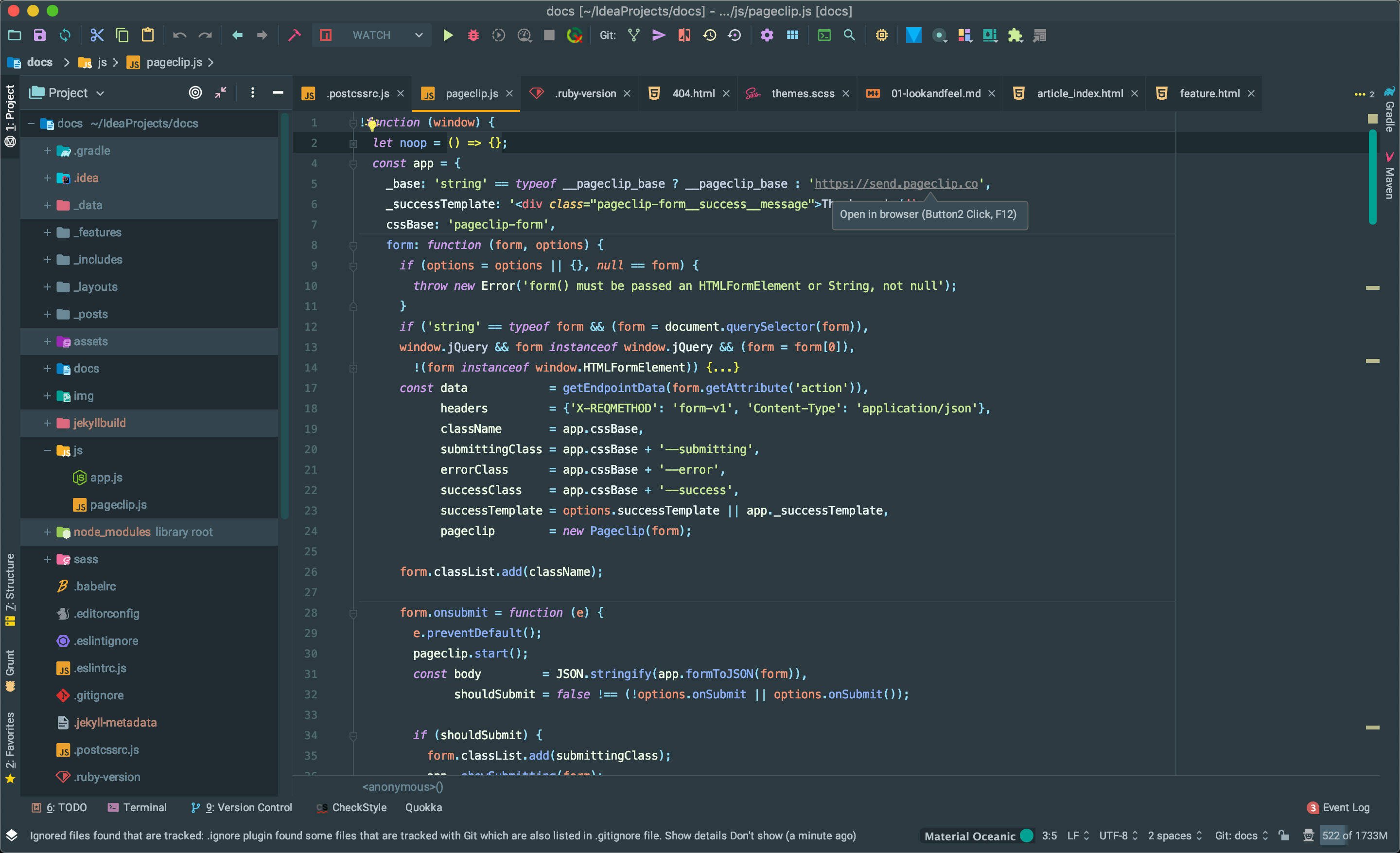
To set a line breakpoint, click the gutter next to the executable line of code where you want the application to suspend. WebStorm recognizes line breakpoints, exception breakpoints, and conditional breakpoints.

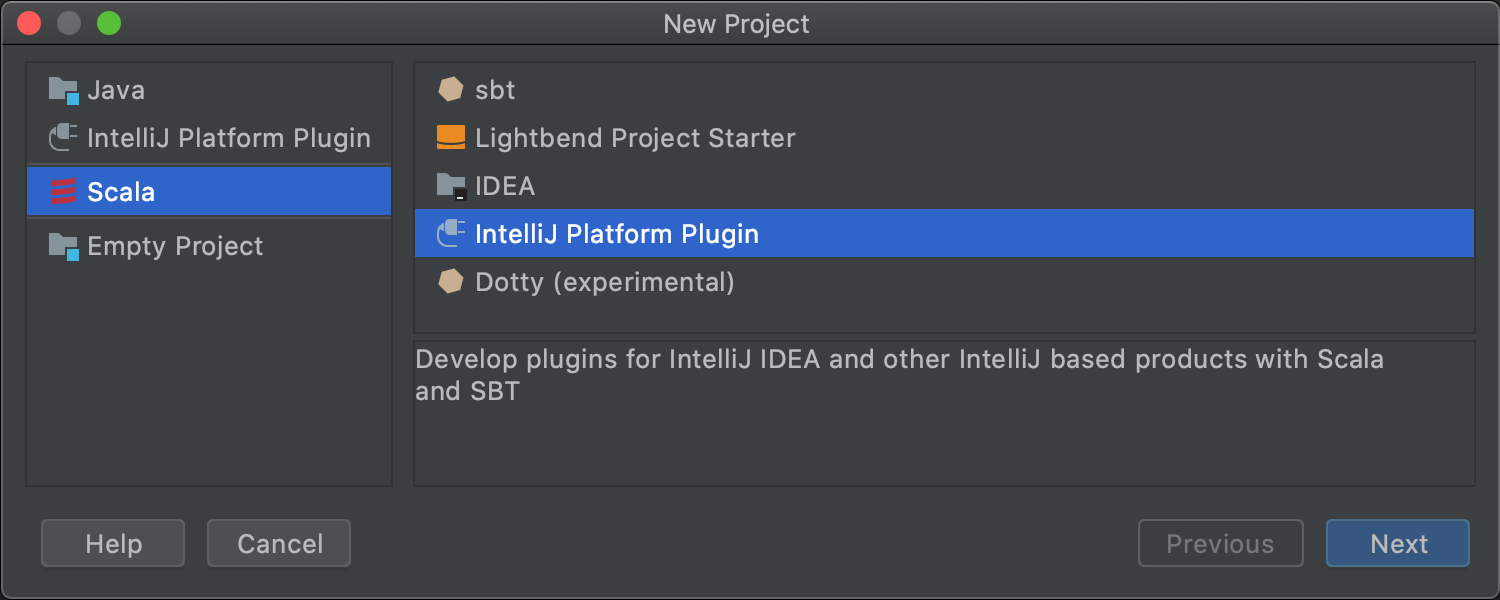
Select File | New Project from the main menu, then, in the New Project dialog, select React as the project type, and specify the application name (blog_react) and a parent folder for it (WS).
INTELLIJ ULTIMATE VS WEBSTORM DOWNLOAD
With WebStorm, you don’t have to download create-react-app in advance – during the project generation stage, the IDE can download and run it using npx.

Generate an application with create-react-app The same principles you learn there can be applied to our other IDEs, including IntelliJ IDEA, PhpStorm, and P圜harm.
INTELLIJ ULTIMATE VS WEBSTORM HOW TO
If you have never used the JavaScript debugger in WebStorm before, we recommend watching this video first to learn how to get started.

Run the application in development mode.Generate an application with create-react-app.In this post, you’ll learn how to start the process of debugging a React application that is running on the localhost. The create-react-app package can help us bootstrap a new React app with a ready-to-use development environment that uses Webpack, Babel, ESLint, and other tools. Note: This post was updated in June, 2021.


 0 kommentar(er)
0 kommentar(er)
